UI/UX Design
Brampton Guardian
Project details
The Brampton Guardian is an award-winning newspaper serving the City of Brampton and a large ex-urban area, northwest of Toronto. The Guardian serves the centre of Peel Region, a large market with above-average household income, and is one of Metroland's best-read newspapers.
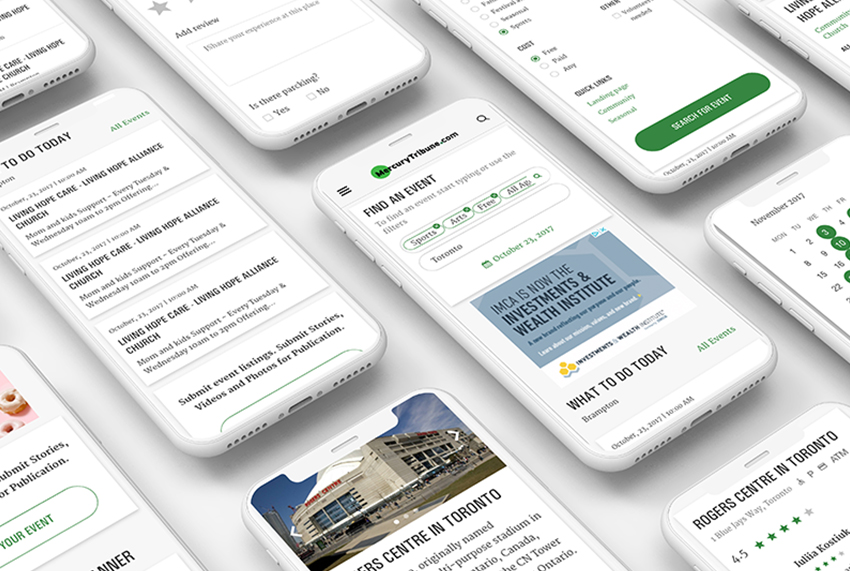
Objectives: Redesign the user interface and the overall flow of the Brampton Guardian website, Events section to grow engagement with customers, improve user satisfaction, improve Loading Times. Make events on the Events Section more appealing, simplify the search experience and improve the visual aesthetics of the website.
Project duration: 2 mouths
Team: UI/UX Designers
My role: UI/UX designer
Final deliverables: High fidelity mockups for Desktop and Mobile. Interactive prototypes.
Design process: After usability testings and considering the users' feedback the main focus was the Events' search flow. Was designed a quick and intuitive way to search an event based on the parameters (date, keyword, category, location). The Events on the page were displayed partially with an option to View All. That potentially helps to decrease the Loading Time of the page. The filters that apply to the search was devided into the separate interactions and flows. That helped to achieve simplicity and improvement of the visual components.
-
Category :
UI/UX Design
-
Date:
December 2017
-
Owner:
Metroland Media Group (Torstar)
-
Desktop
Click Here
-
Mobile
Click Here